Acredito que você saiba que o design de um site / blog é extremamente importante para o aumento das conversões, e principalmente da credibilidade do blogueiro ou proprietário do site.
Atualmente temos em nosso mercado, três excelentes opções pagas de temas para WordPress, porém, hoje quero focar somente na utilização do Centive Avante.
Nesse artigo, eu pretendo mostrar o processo de instalação e configuração, para que assim, você possa adquirir o mesmo com uma maior segurança e ser capaz de configurar o mesmo sem maiores dores de cabeça.
Se você deseja conhecer um pouco mais acerca desse template, sugiro ler esse artigo aqui.
Centive Avante – Como Instalar
Logo após realizar a compra do tema, você receberá um e-mail com o template para baixar e os dados de acesso a área de membros para posterior ativação da licença.
Nessa etapa é importante você realizar o download do tema e instalar o mesmo através do painel do WordPress.
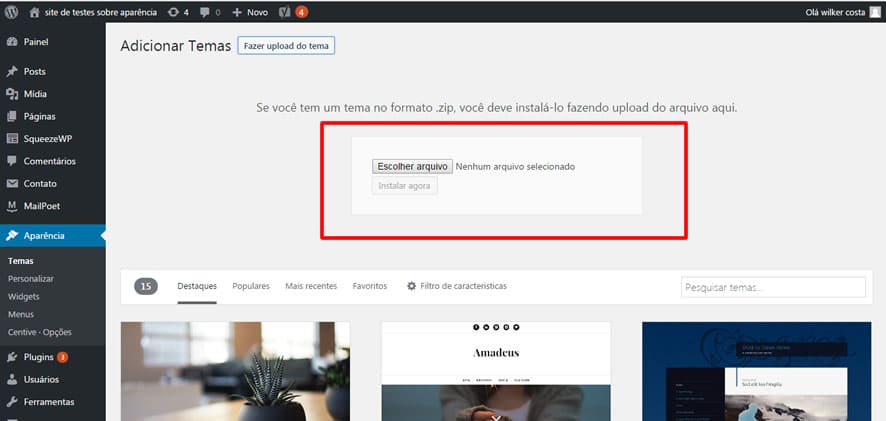
Segue o caminho que você deve seguir para chegar a tela de instalação:
Menu aparência -> Temas -> botão adicionar novo -> botão fazer upload do tema e por fim escolher o arquivo baixado via e-mail.
Depois de instalado, você precisará gerar uma licença para o seu template, caso contrário o mesmo não irá funcionar.
Para isso, você precisará se direcionar ao ambiente de clientes do Centive, informar os dados de acesso que foram enviados para o seu e-mail, e posteriormente gerar uma licença para o seu domínio.
Vamos ao passo a passo:
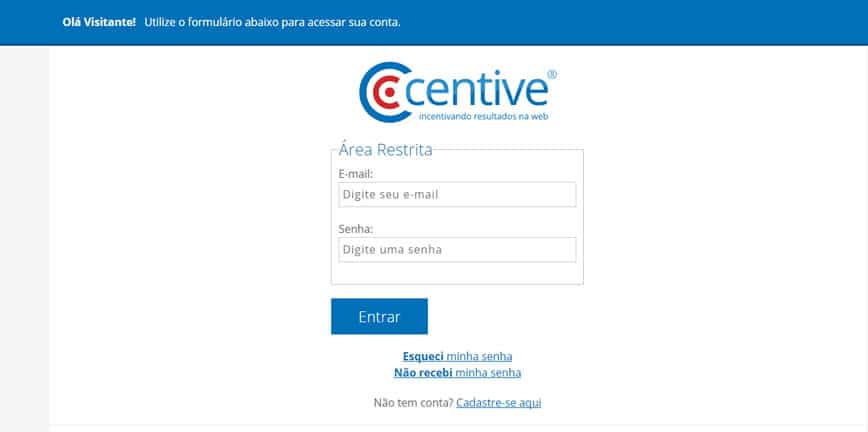
01 – Informe seus dados de acesso ao painel de login da área de clientes do Centive Avante (http://compras.centive.com.br)
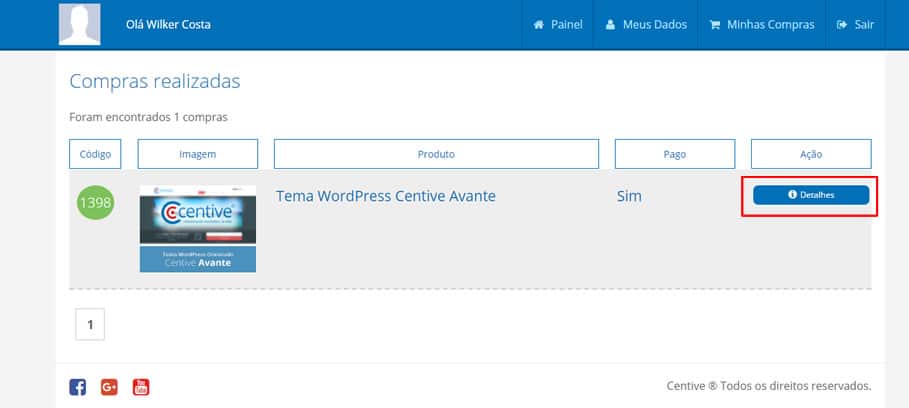
02 – Ao realizar o login, vá na aba minhas compras e clique em mais detalhes:
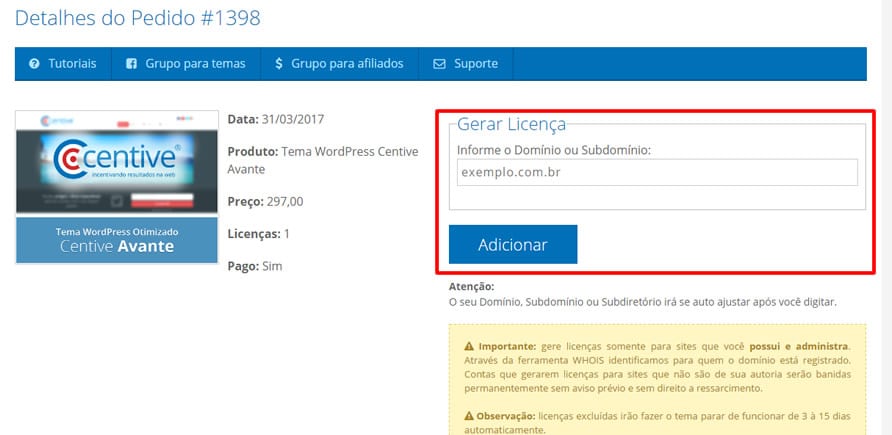
03 – Informe o domínio do seu site na área marcada e clique em adicionar:
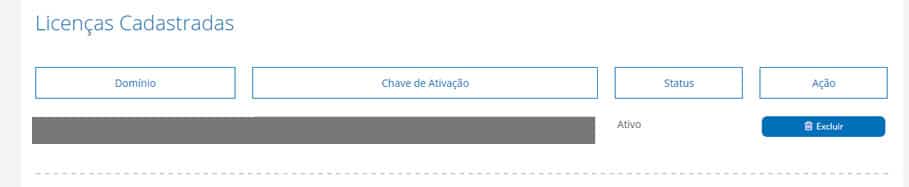
04 – Logo após, você pode verificar sua licença ativa na parte inferior da página:
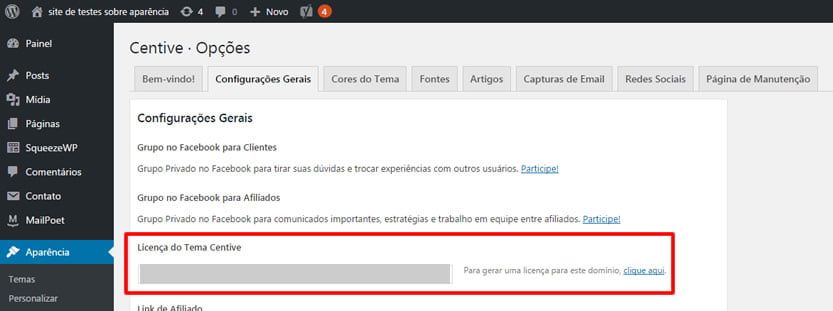
05 – O próximo passo é informar sua licença nas configurações do Centive no painel administrativo do WordPress:
OBS: O caminho para se chegar a essa configuração é:
Menu Aparência -> Centive opções -> aba configurações gerais -> licença do tema centive
Depois que realizar todo esse passo a passo, o seu tema estará finalmente ativo e pronto para ser customizado por você.
Como configurar o Template Centive avante passo a passo.
Agora que o template foi instalado e ativado com sucesso, vamos as configurações do mesmo de forma detalhada.
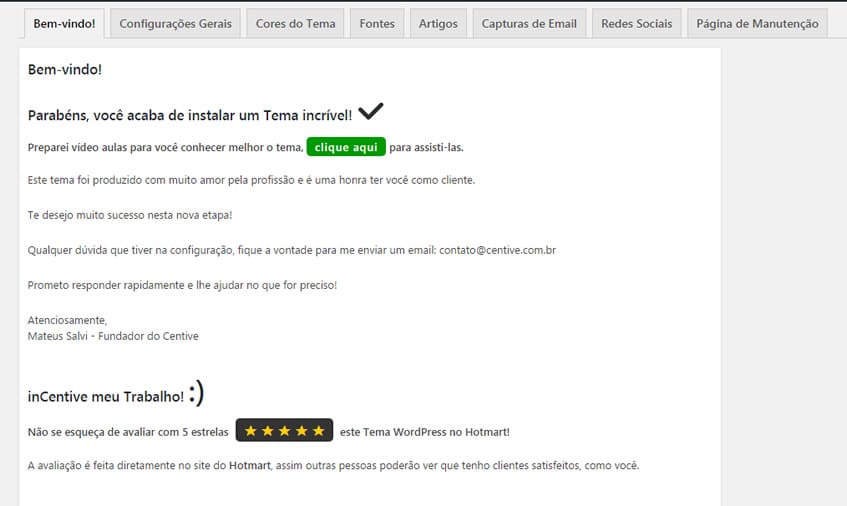
Começamos com a aba bem-vindo:
Nessa etapa, o proprietário do tema te dar as boas vindas e pede que você avalie o tema no Hotmart.
Na parte inferior, você encontrará dois botões, o primeiro serve para restaurar as configurações padrões do template, e o segundo serve para salvar as modificações realizadas.
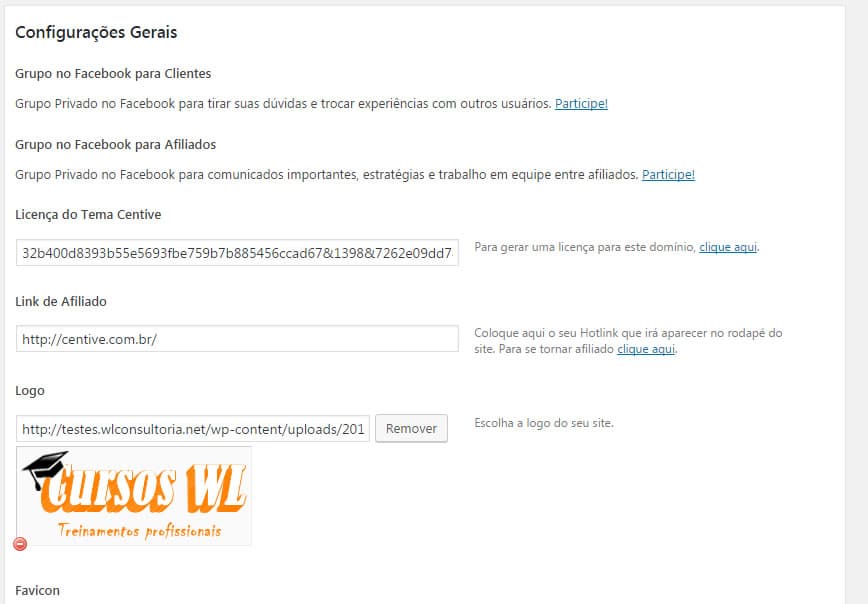
Aba Configurações Gerais
Nessa aba você poderá ter acesso ao grupo de afiliados e clientes no Facebook, além de ter acesso ao número de sua licença como cliente e as configurações iniciais do template.
Nessa mesma aba você poderá modificar:
- Logomarca do seu blog;
- Favicon do site;
- Posição da sidebar;
- Opção de exibir o campo de pesquisa no topo;
- Possibilidade inserção de um texto personalizado no rodapé;
- CSS Personalizado;
- Scripts personalizados como, por exemplo, o código do Google Analytics;
- E scripts personalizados no rodapé.
Todas essas possibilidades são de fácil manuseio e configuração, porém, caso surja alguma dúvida, deixa o teu comentário no final do artigo, que irei te ajudar sem problemas.
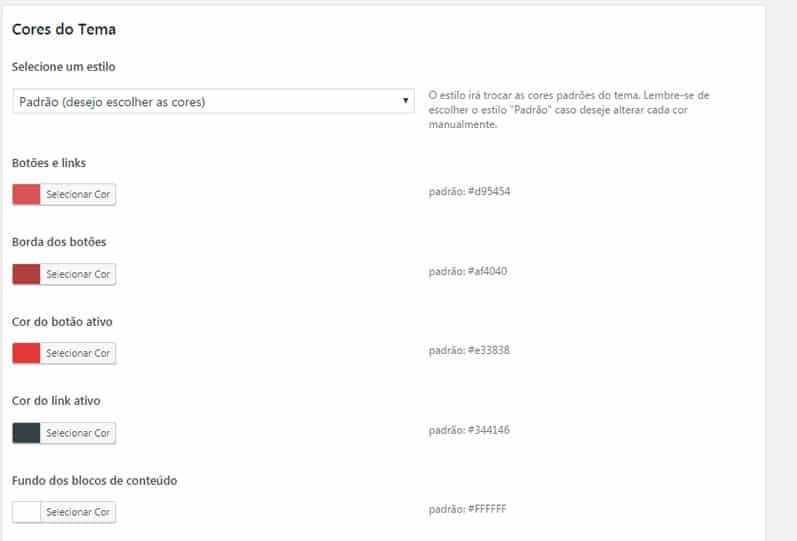
Aba Cores do Tema
Nessa aba você poderá modificar a cor padrão do template, bem como, poderá selecionar uma cor específica para ser a dominante em todo o tema.
No momento, temos as cores dominantes:
- Vermelho;
- Laranja;
- Amarelo;
- Verde;
- Azul;
- Anil;
- Violeta;
- Rosa.
Mesmo com todas essas cores disponíveis, você pode muito bem modificar a cor padrão e determinar as cores ao seu gosto.
Você pode modificar a cor dos:
- Botões e links;
- Borda dos botões;
- Cor do botão ativo;
- Cor do link ativo;
- Fundo dos blocos de conteúdo;
- Bordas;
- Bordas mais claras;
- Background do site (nessa etapa, você pode escolher uma imagem de fundo em vez de uma cor qualquer).
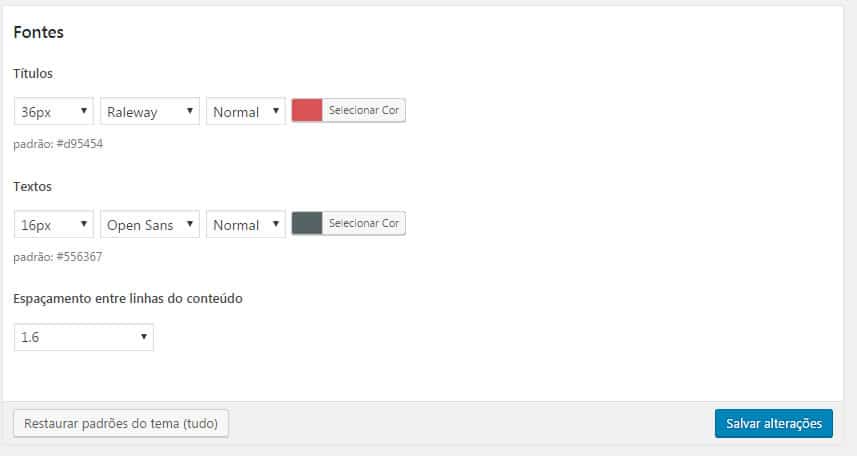
Aba Fontes
Nessa aba, você poderá modificar o tamanho, tipo, estilo e cor da fonte para os títulos e textos no geral.
Poderá determinar também, o espaçamento entre as linhas do conteúdo. Como pode ver, o processo de customização é bem prático e simples, Qualquer pessoa leiga poderá customizar o template sem maiores dores de cabeça.
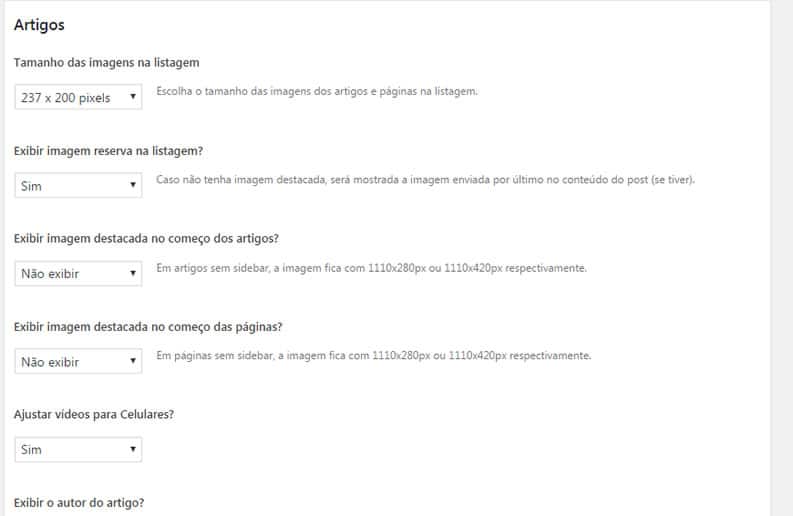
Aba Artigos
Nessa aba você poderá modificar diversas características dos seus artigos, desde a listagem na home, como também a parte visual do mesmo.
Veja algumas características dessa aba:
- Tamanho das imagens na listagem (você poderá nessa opção, modificar o tamanho das imagens destacadas que aparecem na página principal do blog);
- Exibir imagem reserva na listagem (Determina o aparecimento de uma imagem destacada substituta na listagem dos artigos, caso não haja uma imagem destacada definida por padrão);
- Exibir imagem destacada no começo dos artigos (Determina se a imagem destacada irá ou não ser exibida nos começos dos artigos);
- Exibir imagem destacada no começo das páginas (mesmo efeito do item anterior);
- Ajustar vídeos para celulares (Torna o vídeo responsivo para dispositivos móveis);
- Exibir o autor dos artigos (Opção para exibir ou não o nome do autor);
- Exibir a data dos artigos (Opção para exibir ou não a data do artigo);
- Exibir a categoria dos artigos (Opção para exibir ou não a categoria dos artigos);
- Exibir artigos relacionados (Opção para exibir ou não os artigos relacionados abaixo do conteúdo);
- Texto do botão “continue lendo” (Opção para modificar o texto ao seu gosto);
- Título dos artigos relacionados (Opção para modificar o título da chamada para os artigos relacionados);
- Apresentação do autor (Opção para modificar texto do widget de apresentação do autor).
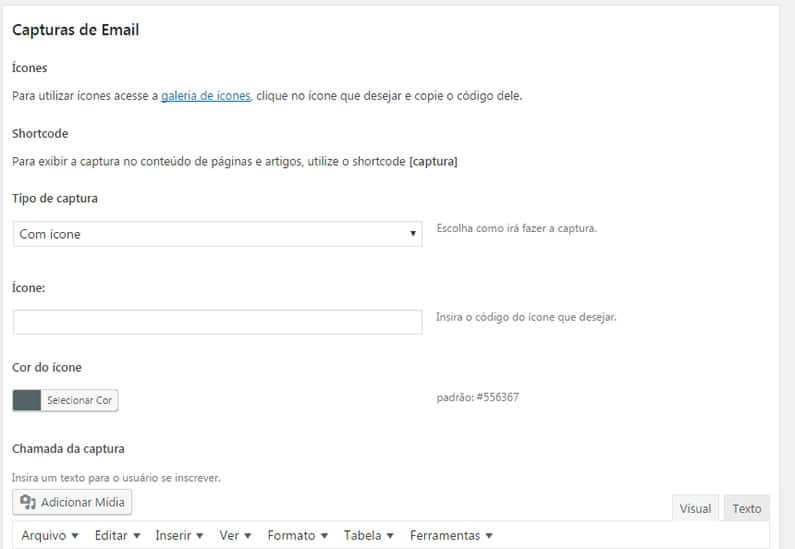
Aba Capturas de E-mail
Nessa etapa, você poderá modificar e customizar a opções de captura de e-mail para o seu blog.
Nessa aba você poderá:
- Escolher o tipo de captura;
- Determinar a headline;
- Inserir o código do formulário do seu serviço de e-mail marketing;
- Informar os rótulos dos campos de e-mail, nome e sobrenome;
- Modificar o texto do botão;
- Modificar cor do texto;
- E determinar lugares de exibição do box de captura.
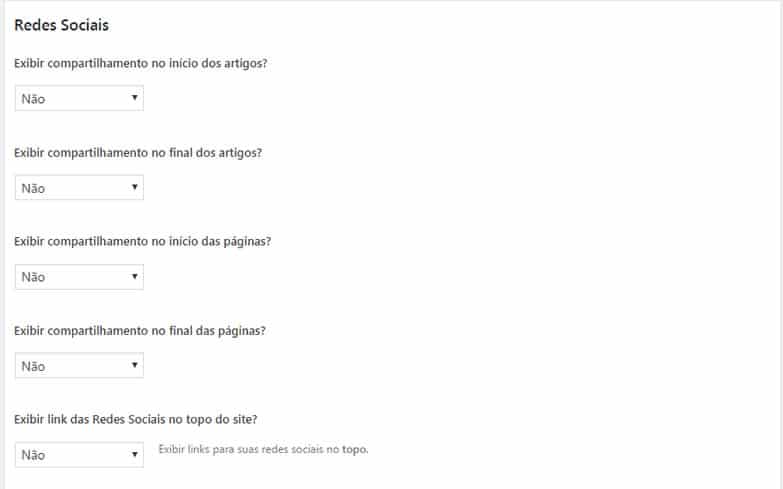
Aba Redes Sociais
Nessa aba você poderá determinar a exibição dos botões de compartilhamento das redes sociais, e escolher em quais posições esses botões irão aparecer.
Essa etapa é importante, pois além de determinar as posições nas quais os botões irão ser exibidos, você precisa informar os links de suas redes sociais.
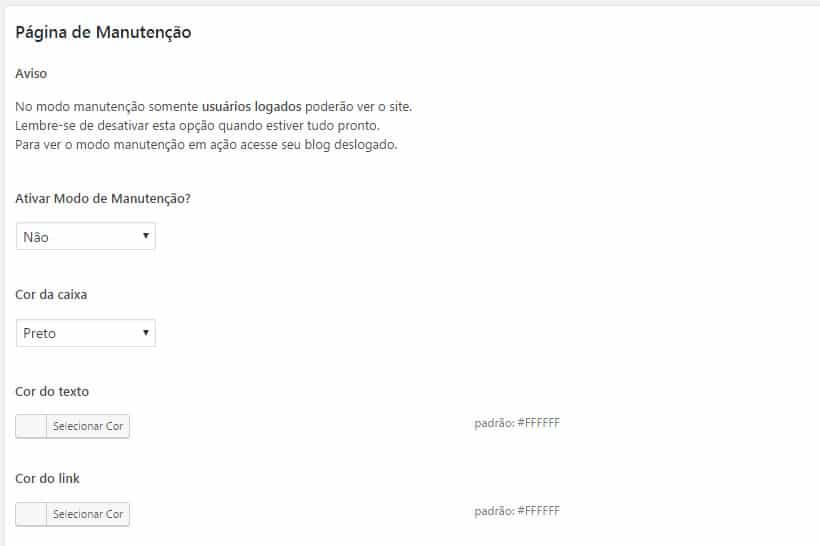
Aba Página de Manutenção
Um recurso bacana do Centive Avante é justamente a possibilidade de você configurar uma página de manutenção para quando você estiver realizando mudanças no seu blog.
Através dessa aba, você poderá customizar uma página exclusiva para os usuários que visitarem seu blog enquanto você estiver realizando a manutenção do mesmo.
Alguns recursos dessa aba incluem:
- Escolha da cor da caixa;
- Cor do texto;
- Cor do link;
- Background da página;
- Título da página;
- Data de lançamento;
- Inclusão de uma mensagem de boas vindas;
- E a possibilidade de exibição de um box de captura.
Assista ao vídeo abaixo e veja o passo a passo de edição do template, inclusive a manipulação dos widgets
Concluindo…
Espero que esse tutorial tenha lhe ajudado a entender, que o template Centive Avante é bem simples e prático de se configurar.
Para concluir, quero listar algumas vantagens ao se utilizar esse tema em seus projetos:
- É um tema que foi totalmente pensado na questão de SEO;
- Facilidade no que tange a personalização do mesmo;
- Preço super acessível;
- Design responsivo;
- Suporte técnico eficiente;
- Sucesso no marketing de afiliados.
Essas são apenas algumas vantagens que considero surreais para a utilização desse tema. Se você faz parte do marketing digital e do marketing de afiliados principalmente, eu recomendo bastante a utilização do mesmo.
Agora me deixe saber, você utiliza ou pensa em utilizar esse template? Está com alguma dificuldade? Deixa o seu comentário abaixo e deixe-me te ajudar.
Forte abraço e mantenha-se firme!
[ratings]
Sobre o Autor



















Olá Wilker Blz?
amigo tô com uma dúvida atualmente eu uso o épico no meu blog mais me falaram que o centive é melhor o que você acha?
Essa questão de melhor ou pior é muito relativa. Eu prefiro o épico, tanto que utilizo nesse projeto. Mas já existem outros que preferem o Centive e por ai vai. Você deve avaliar o seguinte ponto: Com a utilização do épico os resultados melhoraram? Estou satisfeito com o design do blog? Esses pontos podem te ajudar a decidir qual o melhor template para o seu projeto.
Olá Wilker, tudo certo?
Li em algum lugar que esse template é muito indicado para mini site e queria saber a sua opinião.
Até hoje não vi ninguém falando de temas para mini site, que é o que eu mais preciso no momento.
Opa, fala Wagner, Tudo sim companheiro e com você?
Cara super indico sim viu? O Centive é muito utilizado para mini sites e suas configurações facilitam o processo.
Acredito que o mesmo vai te ajudar bastante.
[…] >> Centive Avante – Como Instalar e Configurar Passo a Passo << […]
Wilker tudo bem?
Uma dúvida: preciso de um tema que eu possa utilizar para blog e que tenha também como fazer uma página de produtos e serviços. Qual tema vc me indica?
Opa, fala Luiz. Recomendo o Wolf WP.
Obrigado Wilker! Parabéns por seu blog!
Obrigado Luiz. 🙂